728x90
- Exception Filter란?
NestJS에서는 자체적으로 예외 레이어를 관리한다.
서버에서 발생한 예외가 따로 핸들링 되지 않으면 NestJS 예외 레이어에서 에어를 사용자 친화적으로 변환해서 응답할 수 있다.
응답받는 곳에 맞춰서 에러양식을 변경한다든지, 특정 에러를 변경해서 보낸다는지.
- Exception Filter 구현법
@Catch(HttpException)
export class HttpExceptionFilter implements ExceptionFilter {
catch(exception: HttpException, host: ArgumentsHost) {
const ctx = host.switchToHttp();
const response = ctx.getResponse<Response>();
const request = ctx.getRequest<Request>();
const status = exception.getStatus();
response.status(status).json({
statusCode: status,
timestamp: new Date().toISOString(),
path: request.url,
});
}
}- 예시
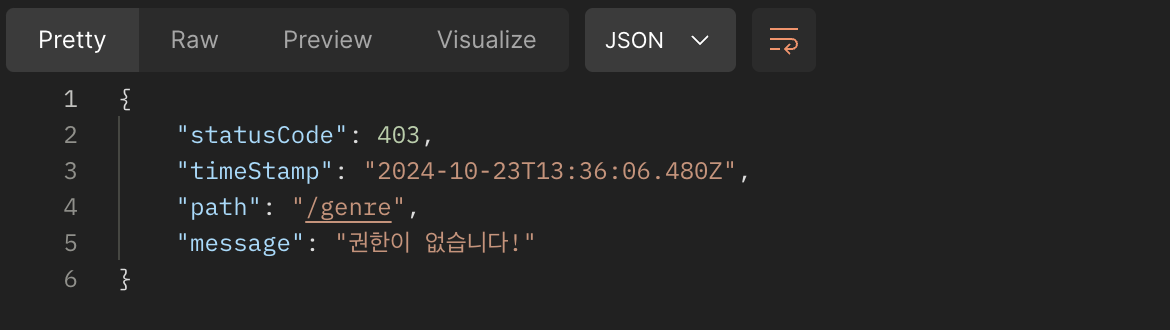
- 권한 에러 메시지 변경
// forbidden.filter.ts
@Catch(ForbiddenException)
export class ForbiddenExceptionFilter implements ExceptionFilter {
catch(exception: any, host: ArgumentsHost) {
const ctx = host.switchToHttp();
const response = ctx.getResponse();
const request = ctx.getRequest();
const status = exception.getStatus();
console.log(`[UnauthorizedException] ${request.method} ${request.path}`);
response.status(status).json({
statusCode: status,
timeStamp: new Date().toISOString(),
path: request.url,
message: '권한이 없습니다!',
});
}
}// app.module.ts
providers: [
{
provide: APP_FILTER,
useClass: ForbiddenExceptionFilter,
},
],
})
- 쿼리 에러
@Catch(QueryFailedError)
export class QueryFailedExceptionFilter implements ExceptionFilter {
catch(exception: any, host: ArgumentsHost) {
const ctx = host.switchToHttp();
const response = ctx.getResponse();
const request = ctx.getRequest();
const status = 400;
let message = '데이터베이스 에러 발생!';
if (exception.message.includes('duplicate key')) message = '중복 키 에러!';
response.status(status).json({
statusCode: status,
timestamp: new Date().toISOString(),
path: request.url,
message,
});
}
}if 문으로 에러 필터하여 message 변경 가능
https://fastcampus.co.kr/classroom/239666
커리어 성장을 위한 최고의 실무교육 아카데미 | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
fastcampus.co.kr
728x90
'코딩 > Nest.js' 카테고리의 다른 글
| Multer (0) | 2024.10.25 |
|---|---|
| Custom Decorator (1) | 2024.10.24 |
| Interceptor (1) | 2024.10.23 |
| Pagination (0) | 2024.10.23 |
| RBAC (Role Based Access Control) (0) | 2024.10.23 |
